2019年12月クロスエクスチェンジのチャート機能で、インジケーターの保存機能が使えるようになりました。
クロスは今後、新たなチャート機能(Matrix)の追加、リクイディティの追加により実取引重視の取引システムにアップデートする予定です。

上記のアップデートが終了したら、海外のトレーダーを誘致するために大々的なマーケティングを開始する予定ということです。
クロスエクスチェンジを利用してくれるトレーダーが増えればXEXホルダーの利益に繋がるので、トレード機能の充実をなる早で完了させて欲しいところです。

とはいえ、僕自身トレードはかなり苦手なので、これを機にチャート機能の使い方やトレードについての知識を勉強をしていきたいと思います。
移動平均線の基礎知識
うん、そもそもトレードについては全然わかっていないので、YouTube動画で勉強していきたいと思います。
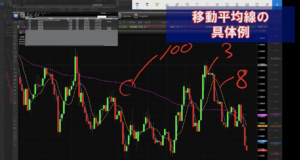
移動平均線の具体例
通常の移動平均線を3本表示
今回は分析方法を勉強するというよりも、ツールの使い方について重点的に勉強していきたいと思いますので、チャート分析に関しては、各々で自己学習をお願いいたします。僕も分析方法について勉強したらブログに書いていきたいと思います。

動画の移動平均線の設定を記します。終値で計算している通常の移動平均線を3本表示させます。
- 期間:3 青色
- 期間:8 オレンジ色
- 期間:100 紫色
時間足:日足
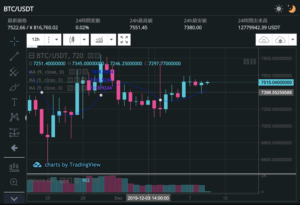
上記の設定でクロスエクスチェンジのトレーディングビューで表示していきたいと思います。それでは次にトレーディングビューについて勉強していきたいと思います。
TradingView (トレーディングビュー) とは
「ウェブブラウザ上で使える高機能チャート」です。
トレーディングビューはチャート分析の機能もとても充実しており多様なツールを使うことができます。
日本の暗号通貨取引所だとGMOコインやbitbankがトレーディングビューを採用しているので使ったことがあったという方も多いかもしれません。
トレーディングビュー移動平均線について
アゼルバイジャンの暗号通貨取引所クロスエクスチェンジでは、トレーディングビューを使用しています。まずはトレーディングビューの移動平均線の使い方を勉強していきたいと思います。
トレーディングビューの使い方はツイッターに掲載しているサイトから勉強していきます。
勉強勉強
TradingView(トレーディングビュー) 移動平均線(SMA/EMA/WMA)の表示方法、活用方法| CRIPCY https://t.co/lV7bwPl8hC #トレーディングビュー #ビットコイン— 吉田 啓太 (@keitayoshida) December 7, 2019
トレーディングビューの使い方を動画で解説
ブログだけでは、実際の使い方がわからないので、動画で学習していきたいと思います。
トレーディングビューの使い方なんだけど、ブログ記事みていても難しくてわからない。
動画の解説で勉強してみる。トレーディングビューのメリット/デメリット(使い方も解説)
https://t.co/sHGVxAvQhe @YouTubeさんから— 吉田 啓太 (@keitayoshida) December 8, 2019
クロスエクスチェンジのチャートで移動平均線を表示する方法
今回は、上記動画に出てきた設定を行っていきたいと思います。
移動平均線の設定
- 期間:3 青色
- 期間:8 オレンジ色
- 期間:100 紫色
時間足:日足
インジケーターを表示
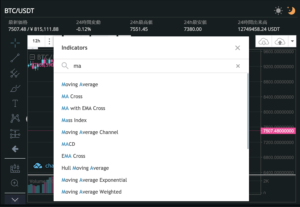
下記のチャート画像のオレンジ色の枠で囲っているグラフのアイコン(Indicators/Slash)をクリックします。そうするとポップアップウィンドウが表示されて英語でインジケーターがたくさん出てきます。

検索ボックスに「ma」と入力
「Moving Average」が表示されるのでクリックします。クリックしたらポップアップウィンドウの右上にある×をクリックしてポップアップウィンドウを消します。

移動平均線をダブルクリック
チャートに青い線が表示されました。これが移動平均線です。この線をダブルクリックします。
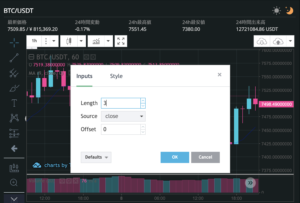
Lengthを3に設定
ポップアップウィンドウが表示されるので、InputタブのLengthの入力ボックスに3を入力します。この3は何かというと、移動平均線の設定の期間が3ということです。
移動平均線の設定
- 期間:3 青色
- 期間:8 オレンジ色
- 期間:100 紫色
時間足:日足

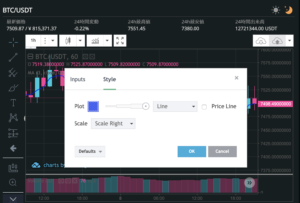
Styleタブで線の色や太さを設定
Styleタブで線の色を決定します。期間3は色を青色に設定します。もう既に青色になっているのでこのままでOKです。線を太くする場合、青色の四角のアイコンの横にある丸いアイコンを右にスライドさせると線が太くなります。
設定したらOKボタンを押します。

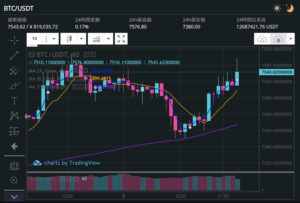
期間の違う移動平均線をあと2本追加する
先ほど、期間3の移動平均線を設定しました。期間3を設定した同じ方法で、期間8と期間100を追加します。
期間を設定したものが下記の画像になります。
今まで使ってない機能を使えるようになるのは、面白いですね。

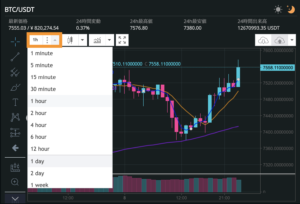
時間足を日足に設定
オレンジ色で囲った▲のアイコンをクリックするとプルダウンメニューが表示されるので、1dayをクリックして時間足を日足にします。

今回は、移動平均線の表示方法について解説しました。今後も徐々にトレーディングビューの使い方の勉強していきますので、追々ブログに書いていきたいと思います。